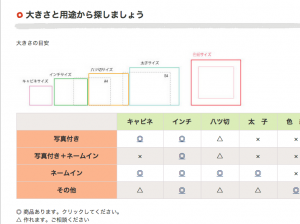
昨日の夜からぼんやり考えてて、朝起きてからもまた考えて、ようやく形になったのが上の写真。
筆文字ショップに追加する「商品の探し方」の前半部分です。
最初は、サイズで選ぶ→用途で選ぶ→○○って感じのチャート図にしようと思ったんだけど、意外にややこしいし、CSSで実現するのも難しそう。
かといって、スマホでリサイズすることを思うと、なるべく画像は使いたくない。
じゃあ、一覧表にまとめてしまおうと、表組のタグをコピペで作れないかとググりはじめたところ、いろんな凝った技を使ったかっこいいやつがいっぱい出てきて、どういう仕組みか見ているだけで時間がどんどん過ぎ。
しかし、なくてもいいような膨大なCSSを、スマホに読ませるのも無駄な話だし、グラデーションもアクションもなにもない普通のテーブルでいいや、ということに気がつき。
考えてみれば、スマホの幅だと、中身がぎっしり詰まったテーブルを組むとだ〜っとはみ出すことになりそうなので、とりあえず中身は◎や△の印にして、詳しいことは下で箇条書きにした説明に飛ばせばいいか、と、ようやく考えがまとまり、組み上がったのがこの画像。
なんてことない、普通の表じゃん!
何時間もかけたわりに平凡な結果に(爆)
でもシンプルなのがいちばんいいしね。
自分的にいちばん時間がかかったのはテーブルのセルの色を変えるCSSがなかなか有効にならなくて、なんどもやりなおしたこと。:と; を取り違えたり色指定に#を書き忘れたり、単純なミスの連発で、どれだけ時間をロスしたことやら。
なんでもDreamweaverがあればできた時代がなつかしい…(←また言ってる)(~_~;)
ともあれ、基本的な形は決まったし、これからさきは、実際の商品構成を見ながら、どうかくか考えながらやらないといけないので、今日はここまで。
昨日の夜から今朝にかけて何冊かKindle本を買ったので、これから読みます。
[amazonjs asin="B00TD00VRA" locale="JP" title="0ベース思考"]
あと、紙本でこの2冊も読みかけ。
最近、複数の本をいったりきたりしながら同時並行で読んでいるので、話がさっぱり分かりません(~_~;)
[amazonjs asin="4584182604" locale="JP" title="勝てば官軍―成功の法則"]
[amazonjs asin="4022735155" locale="JP" title="クラウドからAIへ アップル、グーグル、フェイスブックの次なる主戦場 (朝日新書)"]
そういえばiPhone写真の撮り方の本も買って、すごくよかったので、のちほど紹介しますね。